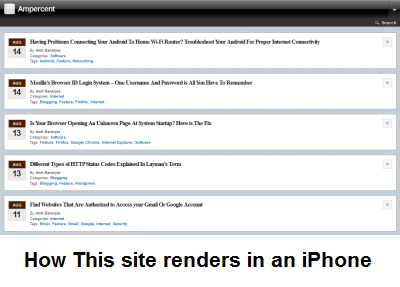
Hai un sito web o un blog e vorresti vedere come viene visualizzato su iPhone, iPad, cellulari Blackberry, Android e altri smartphone, senza dover essere necessariamente in possesso di questi dispositivi?
In questo articolo vediamo un semplice modo per “simulare” il dispositivo che desideri e vedere come appare il tuo sito su di esso. Ecco i passi da seguire:
1. Apri Firefox e installa il plugin user agent switcher. Riavvia Firefox per poter attivare il plugin installato.
2. Scarica la lista degli useragent per iPhone, iPad e altri smartphone come BlackBerry, Nokia, Samsung, ecc… Ecco le liste degli user agent da scaricare (sono dei file xml):
3. In Firefox, vai su Strumenti > Default user agents e clicca su “Edit user agents”.
4. Si aprirà la seguente finestra in cui dovrai cliccare su “Import” per caricare i due file XML scaricati al punto 2:

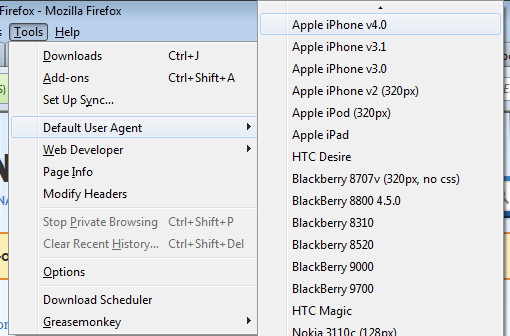
5. Una volta importate le liste potrai verificare come il tuo sito appare su un iPhone, Android, iPad, BlackBerry, Nokia e altri sistemi operativi. Per far ciò vai su Strumenti –> Default user agent e seleziona il dispositivo che desideri
Nella figura sotto abbiamo preso ad esempio un iPhone 4.0:

Vedrai a questo punto il tuo sito su browser Firefox ma che in tal caso simulerà un iPhone 4.0