Qualsiasi sito web, sia esso un blog o un sito personale o aziendale, dovrebbe dare la possibilità ai visitatori di commentare o scrivere un parere. In questo modo il sito web diventa una vera e propria community aperta a tutti i visitatori.
Ma come si crea ed inserisce un “modulo” commenti nel sito web?
Di seguito vediamo come inserire un modulo commenti in un sito web, sia esso un sito web html oppure un blog creato con WordPress o sito creato con Joomla o altri CMS. Il servizio che permette di creare tutto ciò, gratuitamente, si chiama DISQUS (sito web: http://disqus.com/)
Ecco i passi da seguire:
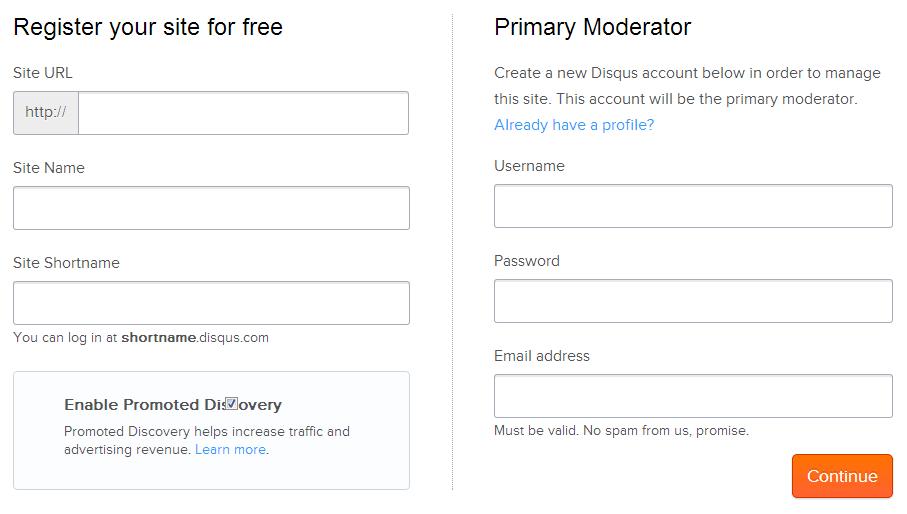
1. Vai su https://disqus.com/admin/signup/?utm_source=New-Site e registra un account.
Le informazioni da inserire per la registrazione sono:
> URL del tuo sito web
> Nome del sito
> Shortname (nome abbreviato del tuo sito)
> Username (utile per il login al pannello di controllo)
> Password (utile per il login al pannello di controllo)
> Indirizzo Email
Subito dopo la registrazione, accedi alla tua casella email per confermare e attivare il tuo account.
2. Accedi al pannello di controllo
Dopo la registrazione potrai accedere al pannello di controllo che sarà raggiungibile anche alla url: shortname.disqus.com/admin/settings/
Clicca su SETTINGS per modificare i parametri principali. Tra le impostazioni da modificare consiglio di:
a) Impostare lingua Italiana
b) Decidere se far commentare gli utenti anche come “ospite”
c) Scegliere quali informazioni ricevere come notifica via email
3. Copia e Incolla il codice del modulo commenti nel tuo sito web
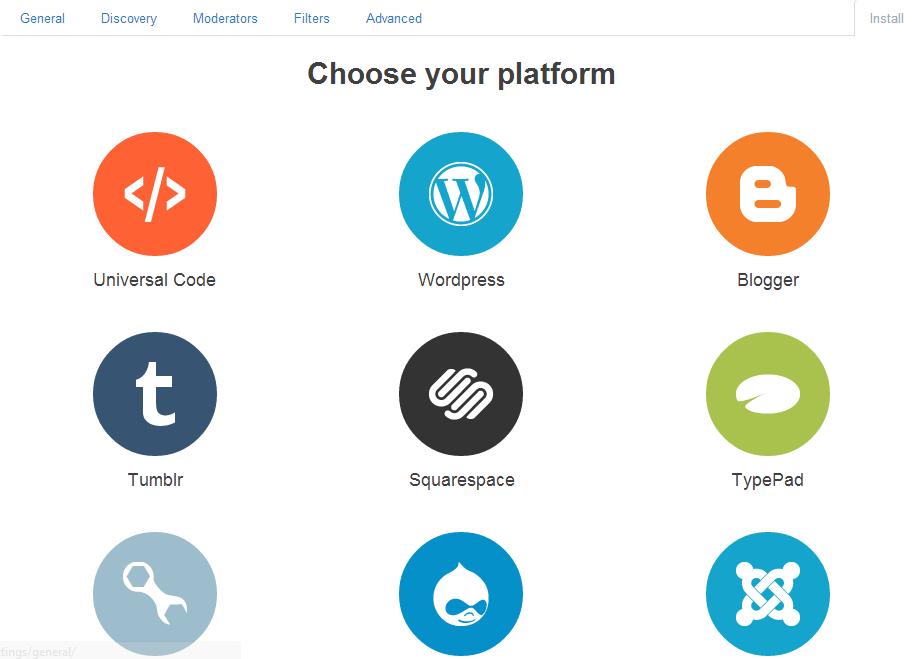
Clicca in alto a destra su “INSTALL” per accedere alla pagina con i codici da prelevare e utili per inserire il modulo commenti nel tuo sito web:
A seconda di come è stato costruito il tuo sito web potrai prelevare il codice o plugin relativo.
Se hai un sito web in html, potrai cliccare sul primo pulsante: Universal Code (codice che va bene per qualsiasi tipo di sito web). Cliccando su tale pulsante si aprirà la pagina con il codice html da copiare nelle tue pagine web, nel punto in cui desideri visualizzare il modulo commenti. Il codice sarà di questo tipo:
<div id=”disqus_thread”></div>
<script type=”text/javascript”>
/* * * PARTE CON VARIABILI DA MODIFICARE * * */
var disqus_shortname = ‘tuoshornmane’; // QUI BISOGNA INSERIRE IL TUO SHORTNAME/* * * PARTE DEL CODICE DA NON MODIFICARE * * */
(function() {
var dsq = document.createElement(‘script’); dsq.type = ‘text/javascript’; dsq.async = true;
dsq.src = ‘//’ + disqus_shortname + ‘.disqus.com/embed.js’;
(document.getElementsByTagName(‘head’)[0] || document.getElementsByTagName(‘body’)[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href=”http://disqus.com/?ref_noscript”>comments powered by Disqus.</a></noscript>
<a href=”http://disqus.com” class=”dsq-brlink”>comments powered by <span class=”logo-disqus”>Disqus</span></a>
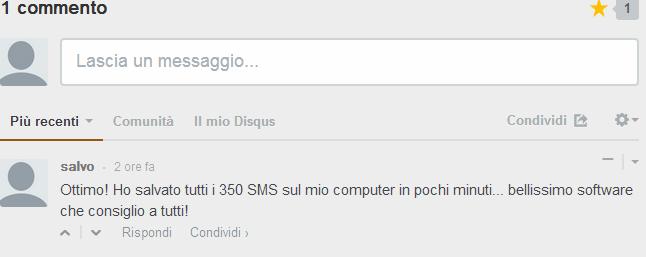
Una volta copiato e incollato il codice nella pagina web, vedrai finalmente il modulo dei commenti, come in fig. qui sotto:
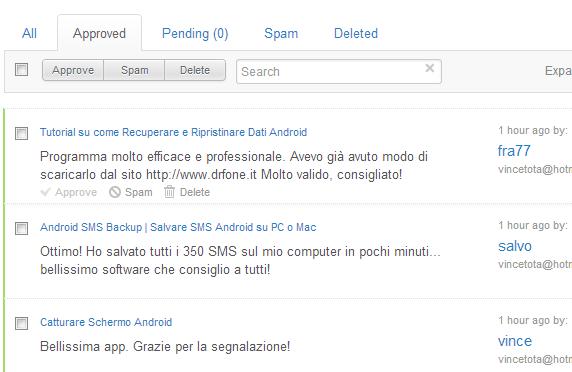
4. Modera e Monitora i commenti
Una volta inserito il modulo commenti nel tuo sito web, non ti resta che attendere i primi commenti e moderarli (cioè approvarli o cancellarli). Potrai fare questa gestione direttamente dal pannello di controllo, nella sezione “COMMENTS“. Qui potrai vedere tutti i commenti suddivisi per stato: approvato, pending, spam, cancellato:
Cosa aspetti? Rendi il tuo sito web più dinamico e ricco di contenuti grazie ai commenti dei tuoi visitatori.
NB: Tutto il servizio sopra descritto è completamente gratuito.