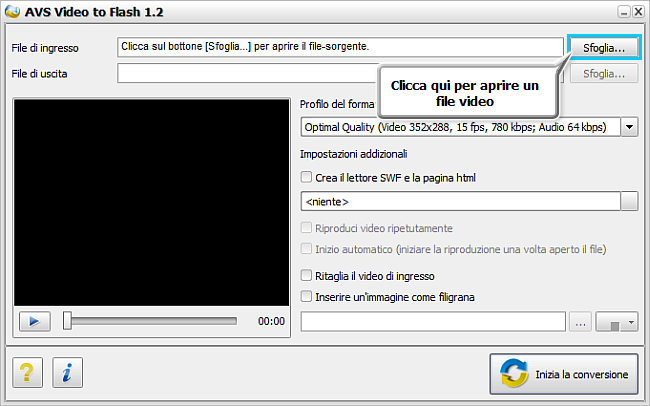
Vuoi mettere qualche video personale nel blog o sul tuo sito web per mostrarlo a tutti i tuoi amici? Certamente, puoi utilizzare il servizio – YouTube o qualcosa di simile – ma esiste una soluzione migliore: AVS Video to Flash è un programma semplice che permette di convertire video per il sito web e anche creare una pagina HTML per metterci il video. Basta seguire le istruzioni passo per passo si seguito descritte.

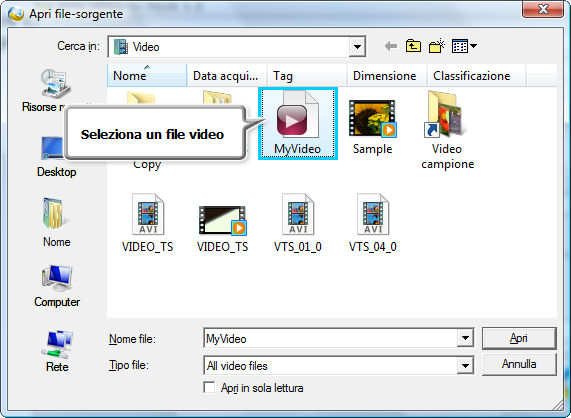
Trova il file necessario nella finestra dell’esploratore di Windows:


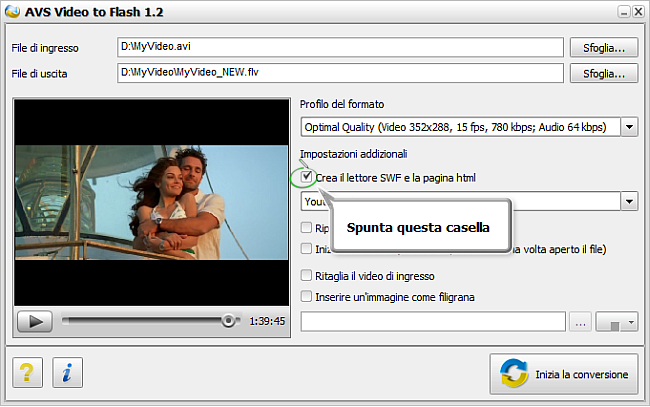
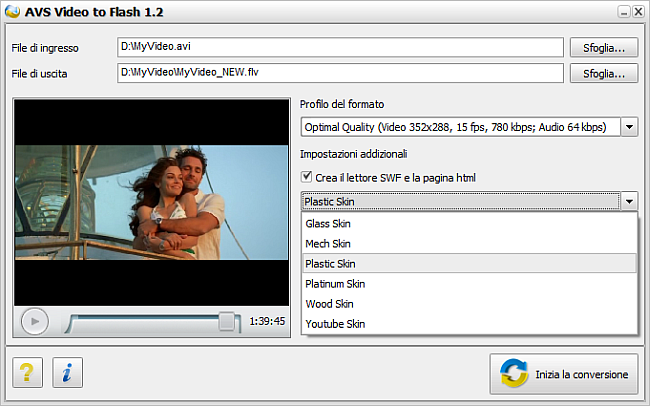
Ci sono differenti aspetti:

seleziona uno che risponde meglio ai tuoi bisogni:

Platinum Player

Glass Player

Wood Player

Mech Player

Youtube Player

Plastic Player
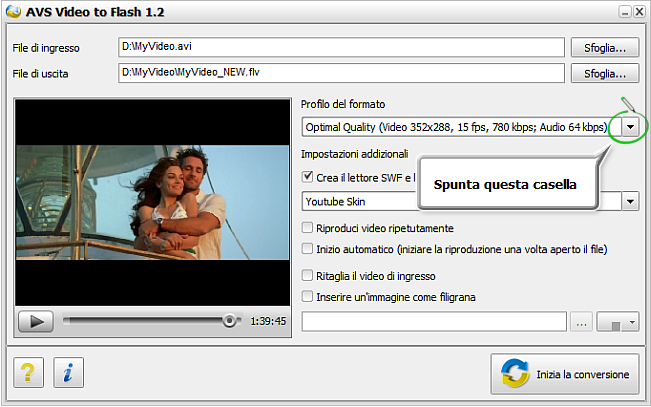
In questa fase puoi anche impostare i parametri supplementari per la riproduzione:
- Riproduci video ripetutamente – spunta questa opzione per automaticamente ricominciare la riproduzione del film dall’inizio una volta raggiunta la fine;
- Inizio automatico – spunta questa opzione se vuoi lanciare la riproduzione automaticamente una volta caricati la pagina web e il video. Se questa opzione è disattivata, il visitatore deve lanciare la riproduzione manualemente.
– Migliore qualità (Video originale; Audio 160 kbps);
– Qualità normale (Video originale, 920 kbps, 20 fps; Audio 112 kbps);
– Qualità ottimale (Video 352×288, 15 fps, 780 kbps; Audio 64 kbps);
– Qualità bassa (Video 320×240, 15 fps, 640 kbps; Audio 48 kbps);
– Qualità più bassa (Video 176×144, 15 fps, 480 kbps; Audio 24 kbps).

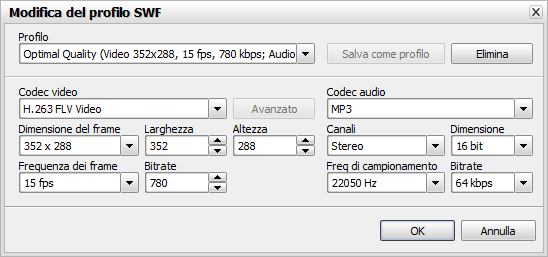
O seleziona l’opzione Modifica profilo… dalla lista e imposta i parametri manualmente:

Per applicare le modifiche effettuate clicca su OK, o utilizza il bottone Annulla per annullare tutte le modifiche.
NOTA! è necessario salvare il file di uscita sul disco rigido.
Puoi anche salvare la posizione predefinita.

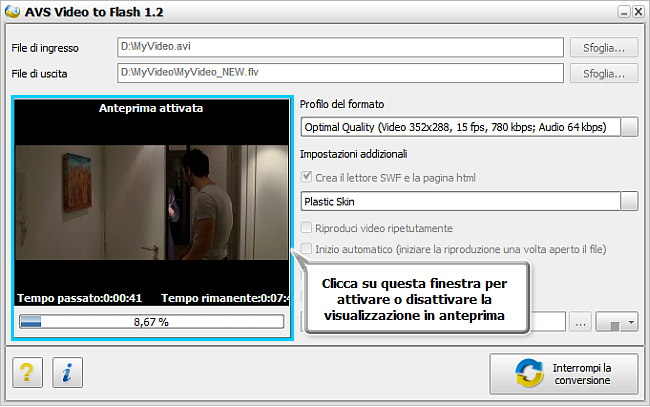
Puoi visualizzare il processo di conversione cliccando sulla finestra di anteprima (per disattivarla clicca su questa finestra ancora una volta):

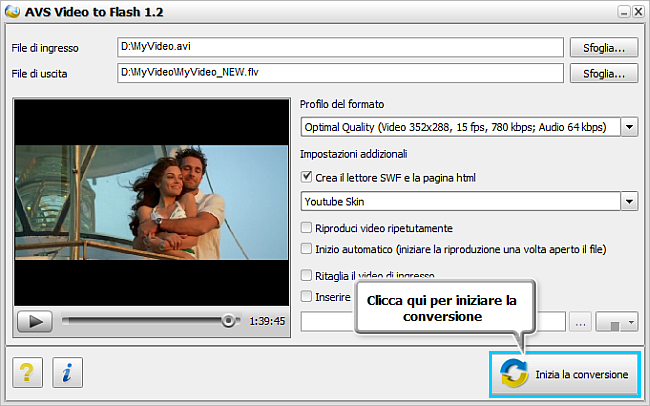
Il tempo di conversione dipende dalla dimensione di file di ingresso, parametri impostati e configurazione del computer. Terminato il processo di conversione, viene visualizzata la seguente finestra:

Per favore seleziona l’opzione Risultato per poter modificare la pagina creata o Continua per convertire qualche file di più. Convertito il video puoi metterlo sul sito web per far vedere ai tuoi amici.
Come Modificare la pagina web creata
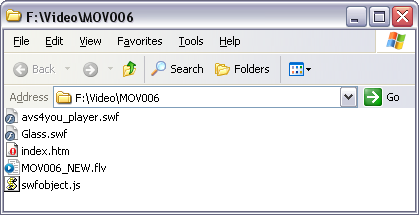
Dopo aver cliccato su Risultato, viene aperta la finestra dell’esploratore di Windows:

che contiene i seguenti file:
- avs4you_player.swf – nome del lettore creato per riprodurre il video sulla pagina web;
- Glass.swf – nome dell’aspetto selezionato per il lettore (può essere Mech.swf, Plastic.swf, Platinum.swf, Wood.swf eYoutube.swf)
- index.htm – pagina HTML creata che può essere modificata ed adattata allo stile del tuo blog;
- MOV006_NEW.flv – nome del video convertito (dipende dal nome del file di ingresso, se tu lasci il nome preimpostato o dal nome inserito);
- swfobject.js – file script necessario per un funzionamento corretto.
Per favore apri il file index.htm utilizzando il tuo editore web preferito.
 Nota: se l’editore web due modi di modifica – ‘Design’ e ‘Source’, è necessario scegliere il modo Source per poter visualizzare e cambiare la marcatura della pagina.
Nota: se l’editore web due modi di modifica – ‘Design’ e ‘Source’, è necessario scegliere il modo Source per poter visualizzare e cambiare la marcatura della pagina.Inizialmente la pagina contiene il seguente codice:
<html>
<head>
<title>AVS FLV Player</title>
<META http-equiv="content-type" content="text/html; charset=utf-8">
<script type="text/javascript" src="swfobject.js"></script>
<style type="text/css">
body { background-color: #FFFFFF; font: .8em/1.3em verdana,arial,
helvetica,sans-serif }
#flashcontent { border: solid 0px #000; width: 400px; height: 300px;
float: left }
</style>
</head>
<body>
<div id="flashcontent">
<strong>You need to upgrade your Flash Player.</strong>
</div>
<script type="text/javascript">
var so = new SWFObject('avs4you_player.swf', 'player', '400', '300',
'7', "#000000");
so.addParam("allowScriptAccess","always");
so.addParam("allowFullScreen","true");
so.addParam("wmode", "window");
so.addParam("scale", "noscale");
so.addVariable("file", "MOV006_NEW.flv");
so.addVariable("height", "400");
so.addVariable("width", "300");
so.addVariable("theme", "Youtube.swf");
so.addVariable("repeat", "1");
so.addVariable("autostart", "0");
so.addVariable("image", "");
so.addVariable("volume", "50");
so.addVariable("scaleonresize", "none");
so.addVariable("top_caption", "");
so.addVariable("bottom_caption", "");
so.addVariable("v", getQueryParamValue("v"));
so.write("flashcontent");
</script>
</body>
</html>
Se tu lasci i parametri preimpostati, la pagina deve assomigliare a questa (clicca qui per visualizzare la pagina).
Puoi aggiungere un testo o qualche immagine alla pagina web, inserendolo dopo il teg di chiusura </div>:
<div id="flashcontent">
<strong>You need to upgrade your Flash Player.</strong>
</div>
<p>If you have a blog or a home page you might for sure need sometimes
to put a video of yours onto your web-site or your web-page for your friends
to see it. Of course, you can upload a video to some service - YouTube or
something alike - but we have a better solution for you: AVS Video to Flash
program will convert your video for web and even create a markup for the
web-page with the video. Simply follow the steps below.</p>
Puoi aggiungere, nella stessa maniera, un altro testo utilizzando i tag <p>…</p>.
Clicca qui per visualizzare l’esempio di pagina
Il testo viene aggiunto a destra del lettore. La sua posizione è definita dalla proprietà ‘float‘ nella sezione ‘style’.
<style type="text/css">
body { background-color: #FFFFFF;
font: .8em/1.3em verdana,arial,helvetica,sans-serif }
#flashcontent { border: solid 0px #000;
width: 400px;
height: 300px;
float: left }
</style>
Puoi cambiare questo parametro a ‘float: right’ se vuoi spostare il testo a destra del video:
<style type="text/css">
body { background-color: #FFFFFF;
font: .8em/1.3em verdana,arial,helvetica,sans-serif }
#flashcontent { border: solid 0px #000;
width: 400px;
height: 300px;
float: right }
</style>
Clicca qui per visualizzare l’esempio di pagina
Per spostare il video al centro, è necessario aggiustare la marcatura di questa pagina:
- Cambiare la proprietà ‘float‘ in #flashcontent a ‘float: none;’.
- Aggiungere la proprietà ‘margin‘ in #flashcontent – ‘margin: auto;’.
- Aggiungere la proprietà ‘text-align‘ all’elemento corpo – ‘text-align: center;’.
- Aggiungere la proprietà ‘text-align‘ all’elemento p – ‘text-align: justify;’.
- Mettere un testo tra due tag <p>…</p> e davanti l’elemento <div>…</div> – questo testo sarà davanti il video.
- Cambiare il titolo di questa pagina situato tra i tag <title>…</title>.
Finalmente la pagina dovrebbe assimigliare a questa:
<html>
<head>
<title>My Page with the Video Converted with
AVS Video to Flash</title>
<META http-equiv="content-type" content="text/html; charset=utf-8">
<script type="text/javascript" src="swfobject.js"></script>
<style type="text/css">
body { background-color: #FFFFFF; font: .8em/1.3em verdana,arial,helvetica,
sans-serif; text-align: center; }
#flashcontent { border: solid 0px #000; width: 400px; height: 300px;
float: none; margin: auto; }
p { font-size: 1em; text-align: justify; }
</style>
</head>
<body>
<p>If you have a blog or a home page you might for sure need sometimes
to put a video of yours onto your web-site or your web-page for your friends
to see it. Of course, you can upload a video to some service - YouTube or
something alike - but we have a better solution for you: AVS Video to Flash
program will convert your video for web and even create a markup for the
web-page with the video. Simply follow the steps below.</p>
<div id="flashcontent">
<strong>You need to upgrade your Flash Player.</strong>
</div>
<p>The conversion process will take some time depending on the source
file size, conversion parameters and your computer configuration. When the
conversion is over, the following window will offer possible actions for
your created video and the web-page.</p>
<p>Note: if your web editor has two modes - 'Design' mode and 'Source'
editing mode (or something like that), you need to choose the source editing
mode to be able to see and change the page markup.</p>
<script type="text/javascript">
var so = new SWFObject('avs4you_player.swf', 'player', '400', '300',
'7', "#ffffff");
so.addParam("allowScriptAccess","always");
so.addParam("allowFullScreen","true");
so.addParam("wmode", "window");
so.addParam("scale", "noscale");
so.addVariable("file", "MOV006_NEW.flv");
so.addVariable("width", "400");
so.addVariable("height", "300");
so.addVariable("theme", "Youtube.swf");
so.addVariable("repeat", "1");
so.addVariable("autostart", "0");
so.addVariable("image", "");
so.addVariable("volume", "50");
so.addVariable("scaleonresize", "none");
so.addVariable("top_caption", " ");
so.addVariable("bottom_caption", " ");
so.addVariable("v", getQueryParamValue("v"));
so.write("flashcontent");
</script>
</body>
</html>
Clicca qui per visualizzare la pagina creata.
Ora è necessario trasferire la pagina e TUTTI i file indicati all’inizio di “Passo 3″ al server utilizzando FTP-client.
 Nota: se il server che ospita il tuo sito funziona sotto Microsoft 2003 Server, si deve configurarlo addizionalmente per poter metterci file flv.
Nota: se il server che ospita il tuo sito funziona sotto Microsoft 2003 Server, si deve configurarlo addizionalmente per poter metterci file flv.Non dimenticare di inviare il collegamento della pagina a tutti i tuoi amici!
